特集
Instagramがアップデート ブログへの埋め込み[Embed]にキャプション表示対応
![Instagramがアップデート ブログへの埋め込み[Embed]にキャプション表示対応](https://articles-img.sftcdn.net/auto-mapping-folder/sites/6/2014/10/insta-header.png)
- 2014年10月9日
- 更新しました: 2024年8月26日 12:26
![Instagramがアップデート ブログへの埋め込み[Embed]にキャプション表示対応](https://articles-img.sftcdn.net/auto-mapping-folder/sites/6/2014/10/insta-header.png)
写真共有サービスInstagramがアップデートされ、ブログへの埋め込み「Embed」時にキャプションがデフォルトで反映されるようになりました。
これまでのInstagramではブログに投稿を埋め込みした際、写真は表示されても写真を説明する文章「キャプション」が反映されませんでした。これでは投稿している写真の意図が伝わらず、ストーリ性が弱まってしまいます。今回のアップデートはそんな問題を解決していると言えます。
キャプション付きEmbedだとこんな風に表示
@-webkit-keyframes”dkaXkpbBxI”{ 0%{opacity:0.5;} 50%{opacity:1;} 100%{opacity:0.5;} } @keyframes”dkaXkpbBxI”{ 0%{opacity:0.5;} 50%{opacity:1;} 100%{opacity:0.5;} }
キャプション無しではこんな感じ
読み込み中
@-webkit-keyframes”dkaXkpbBxI”{ 0%{opacity:0.5;} 50%{opacity:1;} 100%{opacity:0.5;} } @keyframes”dkaXkpbBxI”{ 0%{opacity:0.5;} 50%{opacity:1;} 100%{opacity:0.5;} }
また、キャプションの表示以外にもブログへの埋め込み時の表示デザインも刷新され、よりスッキリとした見た目になっています。
10月9日現在のところ残念ながらiOS/Androidアプリからの埋め込み(Embed)には対応していないようです。
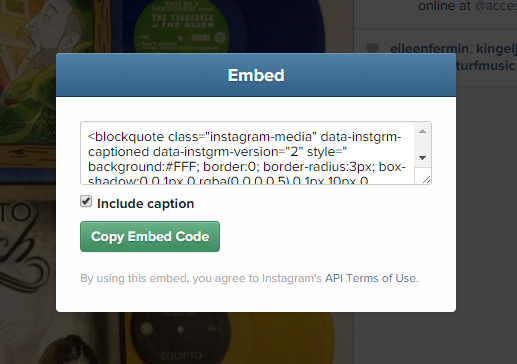
埋め込みリンクを取得するにはInstagramウェブ版から写真を選択し、写真右下の「・・・」ボタンから「Embed」を選択でコピペ、ブログなどにペーストで投稿できます。

今回のアップデートでは「キャプション」を含んだ投稿がデフォルトとして埋め込み表示され、チェックボックスを外すことで「キャプション無し」で写真だけの埋め込みも可能です。
インスタグラムはこちらから使用できます
Instagram Web





